כבר הרבה זמן שאני חולמת להשתמש ב-sass באיזשהו פרוייקט, אבל פוחדת. מספיק שאני קוראת מאמר על שילוב של sass בוורדפרס, ויש בו המילה problem – זהו. התייאשתי. אם יש בעיות – אני לא רוצה להתעסק עם זה. אז אם יש במאמר גם המילה solution? אולי הפתרון הזה לא יעבוד אצלי? הא? ואז מי יחזיר לי את שעות העבודה האבודות??
לכן מאד שמחתי כשראיתי מאמר הדרכה ב-wp-tuts על שימוש ב-sass ב-wordpress. המדריך הזה מאד יסודי, ועובר דרך כל אחד השלבים הראשוניים של השימוש, ואיתו הצלחתי לכתב sass בתבנית WP!
אז הבה אשתף אתכם בתובנותיי מהמדריך הזה: הדבר שזה הכי עזר לי בו הוא איך לקמפל את sass ל-css. באתר של sass ממליצים על שימוש בקומפיילר שמצריך התקנה של רובי. אבל במדריך חוסכים את ההתקנה של רובי ע”י שימוש ב-compass.app – אפליקציית קימפול שמותאמת גם ל-Mac וגם ל-pc, ולא צריכה שום התקנה קודמת. החסרון היחיד שלה הוא שהיא עולה 10 דולרים, אבל החלטתי שאני מוכנה להוציא את הסכום הזה כדי שיהיה לי קומפיילר חמוד ונוח. הוא אכן התקין את עצמו במהירות, ואז הרצתי אותו. הבעיה היחידה היתה שמישותית: כשהפעלתי אותו, עלה חלון עם הסבר שזוהי אפליקציית תפריט, והיה שם צילום מסך של תפריט של mac. לא היה שום הסבר איך זה אמור לעבוד ב-pc, ולכן רק אחרי שהפעלתי אותו 3 פעמים, גיליתי אותו שוכן לו בשלווה ב-system tray שלי…. (שלושה מופעים שלו…)
אחרי זה צריך לכוון את ה-compass.app שתסתכל על תיקיית התבנית. במדריך גם יש קוד שצריך להכניס לקובץ config.rb (שאותו שמים בתיקית התבנית גם כן), שאומר לקומפיילר איפה תיקיית ה-sass, ולאיזה קובץ לכתוב את תמוצאות הקומפילציה. בהתחלה, משהו כנראה לא היה בסדר, וכל פעם שהפעלתי את הקומפיילר קיבלתי הודעת שגיאה אימתנית. אבל לא התייאשתי (כי במאמר לא היתה כתובה המילה problem, אז הבנתי שאין באמת בעיה 🙂 *), אלא התחלתי למחוק דברים מתוך ה-config.rb, ואז זה הצליח לעבוד, ואז החזרתי את כל מה שמחקתי וזה גם עבד כמו שהיה צריך 🙂
אחרי שזה עבד סבבה, שאלתי את עצמי: האם ה-IDE שלי לא יכול לקמפל בעצמו sass ל-css?
אז לגבי Netbeans – מתברר שיש פלגאין שמקמפל (מורידים את קובץ ה-nbm שיש בקישור לעיל, ואז פועלים לפי ההוראות של התקנת קובץ nbm כפלגאין ב-netbeans). כדי שהוא יקמפל עם כל שמירה, צריך, אחרי שמתקינים אותו, להכנס ל-Tools -> options -> Miscellaneous, לבחור את הטאב של scss, ולבחור בחלק של ה-options את Compile on save. הפלגאין גם אמור לתת syntax highlighting, ו-intellisense, אבל משום מה זה לא עובד… ניסיתי לעבוד ככה, בלי צבעים ובלי עזרה, אבל נשברתי אחרי כמה דקות – אין מה לעשות, אני מפונקת…
אז החלטתי לבדוק את PhpStorm. גם הוא יכול לאפשר קומפילציה בשמירה, אבל צריך בשביל זה להתקין קומפיילר חיצוני שרץ על רובי (לפחות כך הבנתי ממה שקראתי), והרי מזה ניסיתי להמנע… אבל הוא כן נותן syntax highlighting, ו-intellisense. לכן, החלטתי שאת הפרוייקט הזה אני עושה איתו. אמנם טיפה מעיק שצריך כל פעם לקמפל באופן חיצוני, אבל אני חיה עם זה :).
רק שני דברים שצריך לומר ל-PhpStorm כדי שיהיה לי נוח לעבוד איתו:
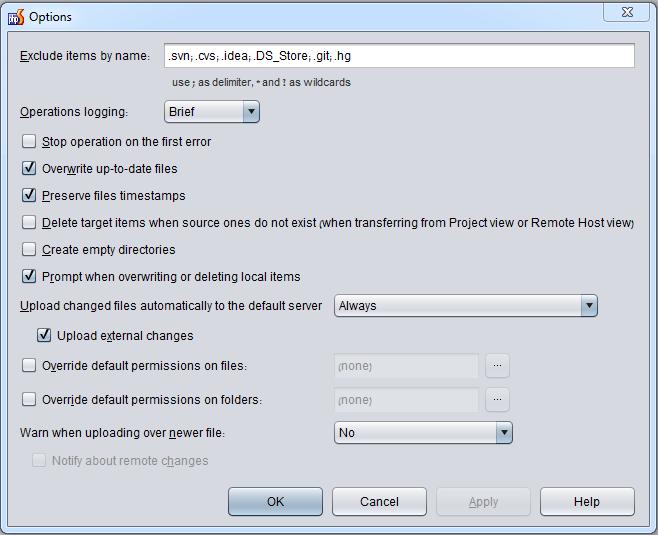
- עקרונית הוא מקונפג כך שהוא מעלה לשרת בכל שמירה של קובץ (אני עובדת מקומית על שרת מרוחק), אבל הייתי צריכה לומר לו גם להעלות אחרי ששמירה מתבצעת מחוץ ל-IDE, כדי שיעלה אוטומטית את style.css אחרי כל קומפילציה. זה נמצא תחת Tools > Deployment > Options:

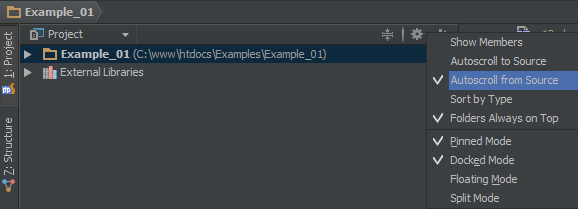
- אני הכי אוהבת לעבוד כשהחלון הקבצים, הקובץ הפעיל מסומן. מתברר שזו לא ברירת המחדל של PhpStorm, ואז היה לי מאד קשה לעקוב אחרי איפה אני נמצאת בפרוייקט. שעות וימין חיפשתי איפה מגדירים את זה (אילון, ה-CTO שלנו, פעם גילה לי, אבל שכחתי…) ובסוף נשברתי וכתבתי לתמיכה שלהם, והם ענו לי שזה נמצא בחלונית של קבצי הפרוייקט > לוחצים על גלגל-השיניים > ובוחרים “Autoscroll from Source” (אינטואיטיבי להפליא, לא? 😉 ) והנה צילום מסך להמחשה:

ומאז אני סוף סוף יכולה לעבוד להנאתי.
וכל שאר מה שכתוב שם כמובן עובד, ונחמד, ומאז שהתוודעתי ל-SASS, אני נתקלת במאמרים רבים על השפה, ויש לי עוד הרבה ללמוד. כמאמר השיר: וזוהי רק ההתחלה 🙂
אני משתמש בLESS, פחות או יותר אותו דבר. חוסך לי מלא זמן עבודה…
כשאני כותב בLESS, והתוכנת-קומפיילר שלי מזהה אז זה אוטומטית ומקמפלת לבד! כל מה שאני צריך לעשות זה לרענן את הדף. 🙂
מגניב. באיזו תוכנת קומפיילר אתה משתמש?
ברגיל אני משתמש ב- WinLess.
במידה ואני רוצה הקוד שלי דחוס או שיהיה Prefixr באופן אוטומטי, אני משתמש בSimpLESS.
שניהם עובדים מצויין 🙂
תודה!