הפוסט הזה הוא האחרון בסדרה על הקוד של עמוד בתי הספר של אורט באתר אורט החדש, עמוד שמכיל רשימה של כל בתי הספר של אורט לפי ערים, ומפה עם סימוני כל בתי הספר.
בפרק ההקדמה סיפרתי על הרקע הכללי של האתר ומבנה הסדרה, בפרק הראשון סיפרתי על סינון הערים לפי מחרוזת חיפוש, בפרק השני דיברנו על אתגרי המפה ואיך מתחילים איתה, בפרק השלישי הכנו את התשתית לסנכרון הרשימה והמפה, ובפרק הרביעי צללנו לסנכרון בין המפה לערים ברשימה. בפרק החמישי התמקדנו במפה: מה קורה כשלוחצים על אחד מסימוני בתי הספר במפה. בפרק השישי דיברנו על פיצ’ר שיש רק במובייל: כפתור קפיצה בין המפה לרשימה. בפרק השביעי יצאנו מעולמו הצר של התוסף ודיברנו על התמודדות עם נגישות.
בפרק הזה, האחרון בהרפתקאותיי האלה, אספר על צורך להתמודד עם התאמה לאקספלורר. אקספלורר היקר. כמה דיו נשפך על הקשיים בתמיכה בו. וכן, אנחנו תומכים בו, לפחות בגרסה 11. בדרך כלל אני רגילה שאקספלורר צריך התייחסות מיוחדת בענייני CSS, אבל אני לא זוכרת שאי פעם יצא לי לכתוב JavaScript שהצריך התאמה. אז הנה, תמיד יש פעם ראשונה 🙂 . ב-JavaScript שכתבתי בפרויקט הזה השתמשתי בכמה חידושים של ES6 שאקספלורר לא תומך בהם:
במשך דקה וחצי בערך שקלתי לוותר על הכתיבה החדישה הזאת כדי שכל הקוד יתאים לאקספלורר. ואז החלטתי שלא – עד שאני כותבת JS חדשני יחסית, תנו לי. אתמודד עם אקספלורר כמו גדולה.
הגשת קובץ שונה לאקספלורר
אז קודם כל, הפרדתי את ההגשה של ה-JS. למרבה השמחה, לוורדפרס יש משתנה בשם $is_IE, שאותו בדקתי כדי להגיש לאקספלורר קובץ עם JS ישן. האם המשתנה הזה אמין? אני לא בטוחה. בבדיקות שלי, אמנם, ראיתי שכן, אבל גם אם לא – זה סבבה. הרי אם הוא מחזיר ערך true על דפדפן חדיש ומגיש לו קובץ עם JS ישן – זה עדיין יעבוד, כי דפדפנים חדישים עובדים עם ES5. ואם ההפך, הוא יגיש לאקספלורר קובץ עם JS חדש – בעיה של הגולש. למרבה הצער אני לא מרחמת יותר מדי על גולשי אקספלורר 🙂 .
הכללה של הקבצים ב-enqueue_scripts של וורדפרס:
if ( $is_IE ) {
wp_enqueue_script( 'schools_and_map_filter', plugin_dir_url( __FILE__ ) . 'js/schools_filter_ie.js', array( 'jquery' ), time(), true );
} else {
wp_enqueue_script( 'schools_and_map_filter', plugin_dir_url( __FILE__ ) . 'js/schools_filter.js', array( 'jquery' ), time(), true );
}
יצירת קובץ שונה לאקספלורר
בהתחלה תחזקתי שני קבצי JS. הבנתי שזה לא מוצלח, אבל לא רציתי לוותר על הפונקציונליות של ES6. לשמחתי הייתה לי הזדמנות להתייעץ עם סרג’ קרול והוא המליץ לי להשתמש ב-babel.
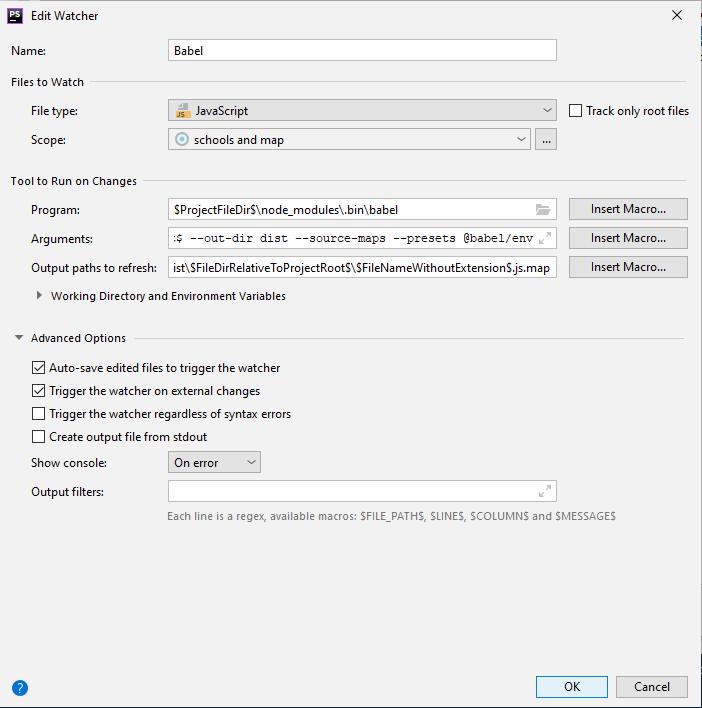
התקנתי אותו בתיקיית הפרויקט והגדרתי אותו ב-PhpStorm לפי ההוראות, אבל היו לי כמה תלאות בדרך.

תלאות לתיעוד שלי, אתם יכולים לדלג באלגנטיות:
בהתחלה רק התקנתי אבל בלי להגדיר את .babelrc כי לא ידעתי איפה מגדירים את זה. סרג’ הסביר ששמים את זה בתיקיית הפרויקט איפה שנמצא ה-package.json. אבל גם package.json לא היה לי, וסרג’ אמר שצריך קודם לעשות npm init. עשיתי את זה ואכן נוצר הקובץ, וגם היו הרבה פחות warning-ים מאשר בהתקנה הראשונה… אבל כשבאתי להריץ את npm install @babel/preset-env –save-dev, נהיו לי מלא warn-ים מסוג
npm WARN @babel/plugin-transform-named-capturing-groups-regex@7.4.5 requires a peer of @babel/core@^7.0.0 but none is installed. You must install peer dependencies yourself.
חשבתי שפשוט צריך להריץ npm install על babel/core אבל מתברר שהיה צריך עוד דגל:
npm install --save-dev @babel/core @babel/preset-env
למרות זאת זה נתן לי שגיאת קומפילציה (בטח לא הגדרתי נכון את הפרמטרים לקומפילציה). כשקימפלתי בשורת הפקודה זה אמנם קימפל, אבל לא המיר את זה ל-ES5…
גם אחרי שסידרתי עניינים, בחלונית ה-Run של PhpStorm הוא מודיע לי שהקובץ המקורי (זה עם ה-ES6) לא קיים. בשלב הזה הרמתי ידיים.
בסוף מתפשרים – קומפילציה מחוץ ל-PhpStorm
לשמחתי גיליתי שבאתר של babel יש אפשרות לעשות קומפילציה אונליין. שם זה הצליח לי, והעתקתי את זה לקובץ אצלי. זה אמנם קצת מעצבן להצטרך לעשות את זה על כל שינוי, אבל בסה”כ אין הרבה שינויים אז אפשר להתמודד.
סוף דבר
זהו, אלה היו תלאותיי והרפתקאותיי בפיתוח רכיב המפות באתר אורט. הפיתוח היה מעניין ומאתגר, ואני שמחה שעמדתי ברובו בגבורה.
אני גם שמחה מאוד שפרסמתי את הסדרה הזאת. זה גרם לי לסדר את הקוד שלי יותר, וזה גם פתח וממשיך לפתוח לי אפשרות לקבל הצעות לשיפורים.
אני מקווה שנהניתם, ואשמח לשמוע כל תובנה או הערה או הארה שיש לכם בעניין 🙂 .