זוכרים את התוסף שיוצר טופס תשלום, זה שיוצר כפתור בעורך הטקסט, ואז פותח חלונית שבה אפשר להזין את הערכים שיופיעו ברשימה הנפתחת של התשלום, ואז נוצר shortcode שיוצר את טופס התשלום בפוסט?
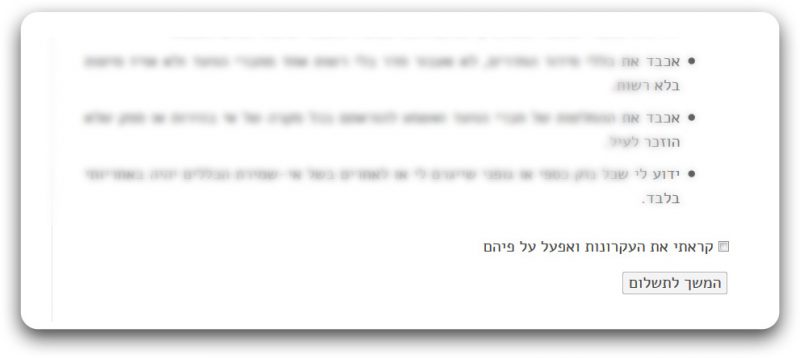
אז אחרי שכתבתי עליו כ"כ יפה וחשבתי שהוא יכול לנוח בשלום על משכבו, התבקשתי לשדרג אותו: שכשלוחצים על כפתור התשלום, במקום להגיע מייד לאתר התשלום, קודם יגיעו לדף עם תקנון התנהגות באירוע, ורק אחרי לחיצה על צ'ק בוקס שאומר שהעקרונות נקראו והובנו, יהיה אפשר ללחוץ על כפתור שיוביל לאתר התשלום:
1. יצירת template לדף שבו יופיעו העקרונות
אז לשם כך, צריך קודם כל שהתוסף ייצור template של דף, שאליו יועבר המשתמש שלוחץ על הכפתור. למה צריך template? כי ארצה לשים בדף הזה טופס שיש בו:
- צ'ק בוקס
- כפתור המעביר לאתר התשלום
- ושדות המכילים את המידע שהוא הזין בטופס התשלום הראשוני (הסכום לתשלום ומטרת התשלום).
לכן יצרתי קובץ בשם pelepay_principles_page_template.php, והעתקתי אליו את התוכן של page.php מהתבנית.
2. הכנסת הטופס ל-template
את הטופס אני רוצה להראות אחרי התוכן של העמוד. תוכן העמוד יכיל את העקרונות הרלוונטיים לאותו אירוע, לכן הפעלתי action אחרי הצגת תוכן הדף. יצרתי action חדש בשם pelepay_add_form_after_principles את ה-add_action הוספתי בפונקציה שמגדירה את כל ה-action-ים שמתרחשים בצד של האתר:
/* hook that runs in the pelepay page template and adds the form */
$this->loader->add_filter('pelepay_add_form_after_principles', $plugin_public, 'pelepay_add_form_after_principles');
וקראתי ל- do_action ב-page template שיצרתי:
<?php the_content(); ?> <?php echo apply_filters( 'pelepay_add_form_after_principles', '' ) ?>
3. העברת הגולש לדף ה-template
איך שולחים את הגולש ל-page-template בלחיצה על כפתור התשלום? יוצרים פונקציה בתוסף, שתשב על hook, ובתנאים מסויימים, תעביר את הגולש לדף הזה.
לפי WPSE, הפונקציה הזאת יכולה לשבת על ה-hook של page_template, או על ה-hook של template_include. אני בחרתי את האחרון.
התנאי היה קצת יותר מאתגר.
אפשר, למשל, שהתנאי יבדוק מאפיין מסוים בדף (למשל slug) ובהתקיימו תעביר לדף ה-template שיצרנו. הבעיה היא שבדיקת slug היא קצת ספציפית מדי, ואולי זה יכול היה להיות בסדר לו גם ככה התוסף היה תפור לאתר מסויים, אבל רציתי תוסף שבנוי יחסית גנרית, והתבאסתי להרוס אותו עם ספציפיות כזאת.
לכן חשבתי ללכת על כיוון של שדות מיוחדים. בתוסף שלי, בפונקציה שחיברתי ל-template_include, אני בודקת אם זה דף (כלומר page ולא single. זאת כדי לא להצטרך לבדוק שדה מיוחד בעלייה של כל פוסט). אם אכן זה דף – בודקת אם יש לו שדה מיוחד בשם principles_page. אם כן, מבצעת redirect ל-page template ששמתי בתיקיית ה-public של התוסף שלי:
/**
* Use custom field in page to indicate a page that should embed a pelepay form
/* http://wordpress.stackexchange.com/questions/3396/create-custom-page-templates-with-plugins
* @param string $page_template
* @return string
*/
public function page_template($page_template) {
/* this page template will only be applied to pages */
if (is_page()) {
if (get_post_meta(get_the_ID(), 'principles_page')) {
$page_template = dirname(__FILE__) . '/pelepay_principles_page_template.php';
}
}
return $page_template;
}
את החיבור של הפונקציה ל-hook ביצעתי בפונקציה שמגדירה את כל ה-hook-ים בצד הקדמי של התוסף:
/* hook for showing the pelepay page template */ $this->loader->add_filter( 'template_include', $plugin_public, 'page_template' );
4. הצגת דפי ה-template בחלונית בעורך הטקסט – ביצירת הטופס
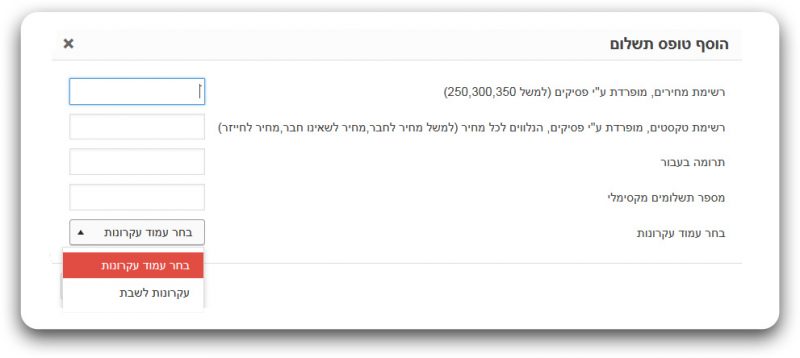
רציתי לאפשר שיוך של דף עקרונות שונה לכל אירוע, כלומר בכל יצירה או עריכה של טופס תשלום עורך האתר יוכל לבחור לאיזה דף עקרונות הגולש יעבור. כעת האתגר שעמד לפני היה להציג את הדפים האפשריים בחלון שיוצר את ה-shortcode בעורך הטקסט. החלק של להציג אותם בקומבו נפתר בקלות כי המדריך שהנחה אותי ביצירת הכפתור הכיל גם הוראות ליצירת קומבו. החלק היותר מורכב היה איך ליצור את רשימת הדפים. הרי צריך שאילתה שתחזיר את הדפים שמכילים את השדה המיוחד, ומהם ליצור רשימה בקומבו. אבל איך נמלא קומבו ב-JS בצורה דינמית?
מובן שגוגל נחלץ לעזרתנו. אמנם נזקקתי למספר חיפושים עד שתמללתי נכון את רצוני, אבל היה שווה – החיפוש "wordpress get values listbox tinymce button" הניב את התוצאה של שאלה שנשאלה בפורומים של וורדפרס לפני 9 חדשים, ונענתה אך לפני חודש. התשובה מכילה קישור למדריך מפורט בדיוק למשימה הזאת. כאילו נכתב במיוחד עבורי.
העתקתי, שיניתי הפרמטרים לפי הצורך – העברתי post_id בתור value ואת כותרת העמוד בתור ה-text, ו-פפם!
5. קבלת הערך מהחלונית והמרתו לקישור לדף
אחרי שהצגתי את הרשימה בחלונית, עלי לקבל את הערך שנבחר ע"י מזין התוכן, להעביר אותו לפונקציית ה-shortcode, ולהמיר אותו לכתובת הדף.
ב-JS הוספתי את המשתנה החדש לשאר המשתנים:
onsubmit: function (e) {
editor.insertContent("[pelepay_form price_list='" + e.data.price_list + "' price_text='" + e.data.price_text + "' payment_for='" + e.data.payment_for + "' payments='" + e.data.payments + "' principles_page='" + e.data.page_rprinciples_pageedirect + "' ]");
}
וב-PHP הגדרתי משתנה $form_action שמקבל את כתובת דף העקרונות (אם נבחר) ע"י שימוש ב-ID של הדף, שהוא הערך שמועבר. אם לא נבחר דף עקרונות – במקרה שעורך האתר החליט שהגולש אמור לעבור מיד לאתר התשלום – $form_action יקבל את כתובת אתר פלאפיי, ששמור במשתנה basic_form_action:
$form_action = (isset($atts['principles_page']) && $atts['principles_page'] != 0) ? get_permalink( $atts['principles_page'] ) : $this->basic_form_action;
6. הצגת דפי ה-template בחלונית בעורך הטקסט – בעריכת הטופס
ואז נזכרתי, שלמעשה יותר חשוב שזה יעבוד בעריכה של ה-shortocde, כי זה הדבר שעורך האתר משתמש בו, יותר מאשר בחלונית של יצירה. מיד רצתי לקוד הדוגמה של shortcake וחיפשתי איך יוצרים רשימה. מצאתי שם משהו יותר טוב ממה שציפיתי: אפשר להוסיף רשימת פוסטים! זה סוג שדה מיוחד בשם post_select שמאפשר להעביר ארגומנטים כמו שמעבירים ל-WP_Query. מאחר שאני משתמשת בזה גם בפונקציה שמזינה את קובץ ה-JS, יצרתי ב-class שלי משתנה שמכיל את הארגומנטים הללו, והשמתי אותו לשדה query בשדה ה-post_select. וזה עבד! ובדיוק כמו שרציתי – הטקסט של כל אופציה הוא כותרת העמוד, וה-value הוא ה-ID! יותר פשוט מזה אי אפשר (ורק תהיתי לעצמי מה הייתי עושה לו רציתי סתם רשימה, לא של פוסטים. אבל דיה לצרה בשעתה).
שני דברים קטנים נוספים:
- בסופו של דבר התברר שטופס התשלום שמופיע בפוסט המקורי והטופס שנוצר בדף העקרונות, חופפים ברוב שדותיהם. לכן יצרתי פונקציה אחת שיוצרת את הטופס, והפרמטרים שלה מקבלים את הערכים שמבדילים בין שני הטפסים (PHP).
- יצרתי צ'ק בוקס שרק בסימונו, כפתור השליחה נהיה לחיץ (JS).
7. בדיקות בטופס התשלום המקורי
לסיום, הוספתי משהו שהיה צריך להיעשות כבר מזמן, אבל רק עכשיו הוא נהיה קריטי ולכן בוצע 🙂 .
עד כה, כשלחצו על כפתור התשלום, הוא העביר לאתר פלאפיי מבלי לבדוק אם נבחר סכום כלשהו. כך קרה שאם לא נבחר סכום, היה המשתמש מקבל הודעת שגיאה. זו הייתה חוויית משתמש לא מוצלחת במיוחד, אולם לא טרחתי לטפל בה מחמת חוסר זמן, ומפני שהמשתמש פשוט יכול היה לחזור אחורה ולבחור סכום.
אבל עכשיו, כשההגעה לאתר פלאפיי נעשית רק לאחר מסמך העקרונות, הרי אם תהיה הודעה על אי בחירת סכום, יצטרך המשתמש לחזור שני מסכים אחורה, וזה כבר טרטור יותר רציני. לכן הוספתי בדיקה בכפתור התשלום הראשון, ואם המשתמש לא בחר סכום לתשלום – הוא מקבל הודעת שגיאה ואינו מתקדם למסך העקרונות.
8. וזה הסוף. סוף סוף.
עדכון: מצאתי מאמר שמראה על דרך אחרת להוסיף Page template מתוך תוסף, ועוד בצורה מונחת עצמים.