לאחרונה יצא לי להשתמש בכמה פיצ'רים מדליקים של PHP, לפגוש כמה קישורי וורדפרס מועילים, ולהבין פיצ'ר ב-PhpStorm. הנה הם לפניכם.
array_valuesאחריarray_filter– לפני כמה זמן סיפרתי על שימוש שעשיתי ב-array_filter. כזכור, זו פונקציה שעוברת על איברים במערך, ומחזירה מערך של איברים שעומדים בתנאי מסויים. הנפלא הוא שזה עובד גם כשהאיברים הם אובייקטים, מה שהופך אותה בעיניי לפונקציית קסם.
החסרון היחיד שלה הוא שהיא מחזירה מערך עם האינדקסים של המערך המקורי, כלומר, חוזר מערך עם אותה כמות איברים כמו המערך המקורי, רק שבמערך הזה, חלק מהאיברים ריקים. אלה שמלאים הם רק אלה שעמדו בתנאים שהצבנו בפילטר. מה שזה אומר זה שבעצם, אני לא יכולה לדעת באיזה אינדקס נמצא הפריט שאני מעוניינת בו. קצת מציק…
הפתרון שמצאתי הוא להריץ אתarray_valuesעל המערך המוחזר. הפונקציה הזאת מחזירה מערך שמורכב רק מאיברים שיש בהם ערך, כך שאפשר לעבור על המערך הזה, ולדעת שלא יהיה אף איבר ריק.- בהזדמנות אחרת, הייתי צריכה להכניס איבר לאמצע מערך. דמיינתי שאצטרך לעבור על המערך, ליצור מאבריו הראשונים מערך חדש, להוסיף את האיבר המבוקש בתור האיבר האחרון במערך החדש, ואז להמשיך לעבור על המערך הישן ולהוסיף את שאר אבריו למערך החדש.
אבל התבדיתי.
מתברר שיש פונקציה בשםarray_splice, שמקבלת את המערך המקורי, את המקום בו רוצים להכניס את האיבר הנוסף, את כמות האברים שרוצים להחליף במערך הישן – כן, זו בעצם המטרה האמתית של הפונקציה הזאת, להחליף איברים במערך קיים – כותבים 0 אם רוצים להוסיף ולא להחליף, ואת המערך החדש שרוצים להכניס. וכך בפקודה אחת חוסכים לולאות שלמות. עוד קסם 🙂 - קבוצות פייסבוק על וורדפרס – קבוצות לפי רמת ידע, לפי תחום מקצועי (front-end, מעצבים), ייעודיים לתוספים או תבניות.
- לא מזמן קראתי פוסט עם 9 טיפים על וורדפרס. האמת היא, שאף אחד מהטיפים, מלבד הראשון, לא היה שוס בעיניי. אבל הראשון היה כזה שוס, ששווה להזכיר את הרשימה הזו רק בגללו:
כשרוצים להכניס קישור, מסמנים את הטקסט שרוצים לקשר, ואז – לא צריך ללחוץ על כפתור הקישור בעורך, וגם לא על ctrl+ K, אלא – מספיק להדביק את הקישור על הטקסט המסומן! בניגוד לעורכי טקסט רגילים, שמחליפים את הטקסט המסומן בטקסט המודבק, העורך הויזואלי של וורדפרס לוקח את הטקסט החדש ויוצר ממנו תגית a שעוטפת את הטקסט המסומן.
תודו! - בעקבות קריאתו של Matt בנאום ה-“State of the Word” האחרון: Learn JavaScript, deeply, כתבו ב-codeinwp רשימת משאבים מומלצת למי שרוצה להעמיק את ידיעותיו ב-JS. מעניין.
- ב-IDE שלי, אני אוהבת שכשקובץ פתוח, הוא גם מסומן לי בעץ הפרוייקט שבצד.
ב-Visual Studio זו התנהגות ברירת המחדל.
ב-NetBeans כדי להפעיל את הפיצ'ר הזה מסמנים אותו ב-View -> Synchronize Editor with Views. לא אינטואיטיבי, אבל פשוט.
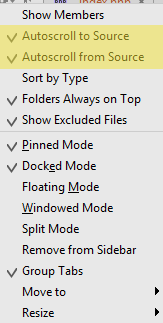
ב-PhpStorm, כשמבקשים לעשות זאת, זה לא אינטואיטיבי ולא פשט…. ראשית כל זה לא נמצא ב-Preferences כפי שהיה מתבקש. צריך ללחוץ על גלגל השיניים שבפינת חלון קבצי הפרוייקט:

בכל ההדרכות כתוב שצריך לבחור שתי אופציות כדי לקבל את ההתנהגות המבוקשת:
שמצד אחד זה עושה מה שרוצים, אבל מצד שני, זה גם גורם הפוך – כשעומדים על קובץ בעץ הפרוייקטים, הוא נפתח מייד. כלומר, לא צריך ללחוץ לחיצה כפולה. יש כאלה שאוהבים התנהגות כזאת, אבל אני לא. לכן, צריך שיהיה רק סימון אחד, על Autoscroll from source (האופציה השנייה), וכך זה נותר חד צדדי – הסימון בעץ הפרוייקטים מתקיים, אבל לא כל קובץ שעומדים עליו בטעות מיד נפתח…
עד כאן להפעם, מקווה שמצאתם משהו מועיל 🙂
הטיפ עם הדבקת הקישור אכן שוס, ומגניב ביותר (:
נעמה, איזה כיף שגם את חושבת ככה, ואיזה כיף שכתבת!
אינטרסטינג. טנקס יו 🙂
בכיף 🙂