רובכם ודאי יודעים שוורדפרס מגיעה עם גדלי תמונות מובְנים – thumbnail, medium, ו-large. כשמעלים תמונה באמצעות האדמין של המערכת, התמונה נחתכת / משנה את גודלה, בהתאם להגדרות במסך הגדרות -> מדיה. מפתחי תבניות ותוספים יכולים להוסיף גדלים נוספים על אלה המובְנים בוורדפרס, באמצעות הפונקציה add_image_size:
add_image_size( $name, $width, $height, $crop );
כפי שניתן לראות, המשתנה הראשון הוא שֵם – הכינוי שניתן לגודל התמונה (שמות הגדלים המובנים בוורדפרס הם thumbnail, medium, ו-large).
בבלוג של צוות ה-codereview, אחת ההדרכות היא לתת prefix לכל דבר בתבנית: פונקציות, מחלקות, וכל דבר שיושב ב-namepsace הגלובלי. כולל, כמובן, שמות גדלי תמונה. ההמלצה באשר לשאר הדברים היא להשתמש בשם התבנית בתור prefix. במקרה של גדלי תמונה, שבה צריך לצרף את שם התבנית עם שם הגודל, מותר להשתמש בקו תחתון או במקף,העיקר להיות עקביים:
add_image_size( ‘firefly-large’, 1000, 500 ); add_image_size( ‘firefly_small’, 200, 200 );
על פניו נשמע נכון – דברים המיוחדים לתבנית צריכים להזהר לא להתנגש עם דברים של תבניות ו/או תוספים אחרים. כי למשל, אם שני קטעי קוד מגדירים גדלי תמונות שונים, אך נותנים להם את אותו שם – וורדפרס תשתמש רק בהגדרה המאוחרת.
מצד שני, יש לזה מספר חסרונות: למשל, כשמחליפים תבנית, גם אם הגדרות הגדלים שהיו בתבנית הקודמת קיימות גם בתבנית החדשה, הרי שבגלל שבעת יצירת התמונות, נשמר בבסיס הנתונים גם שם הגודל, יש צורך לייצר את כל התמונות מההתחלה. או למשל, אם מותקן תוסף המגדיר גם הוא גדלי תמונות, ויש חפיפה בין הגדלים שלו לגדלים של התבנית, וורדפרס לא יידע לזהות זאת, כי לכל אחד מהגדלים ניתן שֵם שונה..
לכן, בפרוייקט wp-standard-handles, יוצאים נגד מגמת ה-prefix לשמות גדלי תמונה (וכמו"כ, לשמות סקריפטים וסטיילים שמתווספים ב-enqueue, מפני שזה גורם להעלאת אותו סקריפט או קובץ עיצוב מספר פעמים), ומנסים ליצור סטנדרט לשמות גדלים – לפי המימדים וההחלטה האם וכיצד לחתוך אותם (למשל 910x460-crop).
ומה אני עשיתי? לצערי, לא את זה ולא את זה. את שני הדברים קראתי רק אחרי שתבניות שפיתחנו כבר נמצאות בפרודקשן, ולא התחשק לי לשנות שמות ולהצטרך להריץ את Regenerate Thumbnails על זה…
ומעניין לעניין באותו עניין: אם מוסיפים גדלי תמונה בתבנית או בתוסף, הם אינם מופיעים ברשימת הגדלים האפשריים של תמונה, במסך העלאת תמונה. רק התבנית או התוסף יכולים להשתמש בהם (ע"י get_the_post_thumbnail( null, $thumb_size )).
אפשר בכל זאת לתת למשתמשאת הגדלים הללו בעת העלאת תמונה, ע"י הוספתם לקומבו של גדלי תמונות במסך העלאת תמונה:
add_filter( 'image_size_names_choose', 'my_custom_sizes' );
function my_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'small' => __('small'),
'teeny' => __('teeny'),
) );
}
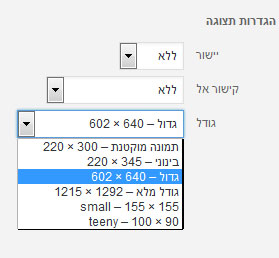
וזו התוצאה:
תמונה מוקטנת, בינוני, גדול – אלה השמות שמגיעים עם וורדפרס. small ו-teeny הם הגדלים של התבנית (ועל אף שלא עשיתי זאת, אפשר לתרגם אותם).

זכרתי שרמי כתב על כך די מזמן ואכן מצאתי את הפוסט. אבל גם שלך מוסיף הרבה מידע.
נראה אותך בוורדקאמפ?
הוא כנראה כתב את הפוסט סמוך להופעתו של הפיצ'ר הזה, ולכן הפוסט שלו ממש מסביר את הפיצ'ר. שלי מגיע באיחור אופנתי 😉 ומוסיף nice to have…
והשנה לא נראה שמסתייע שאגיע לוורדקאמפ. אם אתה הולך, תהנה!