באחד הפרוייקטים האחרנוים שעבדתי עליהם, הופיעה לי הערה מהמעצבת המוכשרת והחכמה שלנו קרן אייז בקובץ ה-QA :
בכרום, הקו התחתון מתחת לקישור נראה עבה מדי
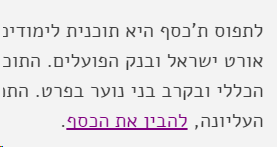
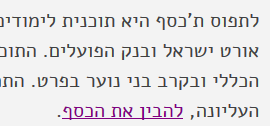
מה? חשבתי לעצמי. מדובר בגופן שהיה בגודל 16 פיקסלים והגדלנו אותו ל-20 פיקסלים. כשהוא היה בגודל 16 פיקסלים לא קיבלתי שום הערה על הקו, ועכשיו פתאום כן? מוזר מאד. החלטתי לגשת לראות הכצעקתה, והנה מה שראיתי:


אכן, הקו התחתון של קישור בכרום הוא עבה יותר. והוא באמת לא כזה אסתטי.
חיפוש קצר בגוגל העלה שלא רק אנחנו שמנו לב לעובי הלא נעים הזה. גם במדיום שמו לב לזה, והחליטו להקדיש מחשבה איך אפשר לפתור את זה, כי לקוראים שלהם מגיע יותר.
הם פסלו מיד את האופציה הכי מובנת מאליה – גבול תחתון – מפני שהגבול נוצר רחוק מדי. כמובן שאפשר להתמודד עם זה ע"י שימוש ב-display:inline-block וצמצום גובה או line-height, אבל זה לא יעבוד אם הקישור מתפרס ע"פ יותר משורה אחת.
אופציות אחרות שהם בדקו כללו text-decoration-skip ו-text-underline-position (אבל זה לא נתמך במספיק דפדפנים); box-shadow (אותן בעיות כמו גבול תחתון); גופן מיוחד עם קו תחתון, כמו שיש גופן מיוחד עם bold או italic (אבל הגשת עוד סוג פונט היא יקרה, ויש עוד מגבלות); ציור קו תחתון עם קנווס (לא הגזמנו); ולבסוף הם החליטו על שימוש ב-background-image. גם היישום הזה לא היה פשוט, ולקח להם חודש להתאים אותו ולעשות בדיקות בכל סוגי האלמנטים (הרי יכולים להיות קישורים בכותרות, למשל), בכל מיני גדלי גופן, ובכל הדפדפנים. עלינו – צוות קטן ומרובה פרוייקטים ב"ה – זה קצת גדול…
אם הנושא של קו תחתון מעניין אתכם, הגעתי לעוד מאמר על הנושא, הפעם על קו תחתון בספארי וב-iOs. תהנו.
עדכון (18/02/2015): ועוד מישהו שלא הגזים בכלל:
A JavaScript library that sets out to do one simple job: draw and animate the most perfect and playful text underline
אין תקן לעובי הקו? או שיש וגול עושים מה שבא להם (כרגיל).
לפי מה שאני רואה בחיפושיי בגוגל, אין סטנדרט. אבל אולי זו קונספירציה של גוגל, שמסתירה את תוצאות החיפוש שלא נעימות לה 😛