לפני כשלושה שבועות וחצי השתתפתי בכנס מתכנתי moodle, וגם היה לי הכבוד לדבר על מה שאנחנו באורט מפתחים. אז לבקשת נדב המארגן אני מעלה את המצגת שלי לרשת. מאחר שהשקפים שלי מעוטי-מלל, אכתוב מעט הסברים מתחת לכל שקף.
נדבר על מה שפיתחנו באורט. מאחר ש-moodle אינה המערכת העיקרית שאליה אנו מפתחים, נראה מה אפשר לעשות בזמן קצר.
אלה שלושת הפיתוחים העיקריים שפיתחנו למוודל, ועליהם ארחיב בשקפים הבאים.
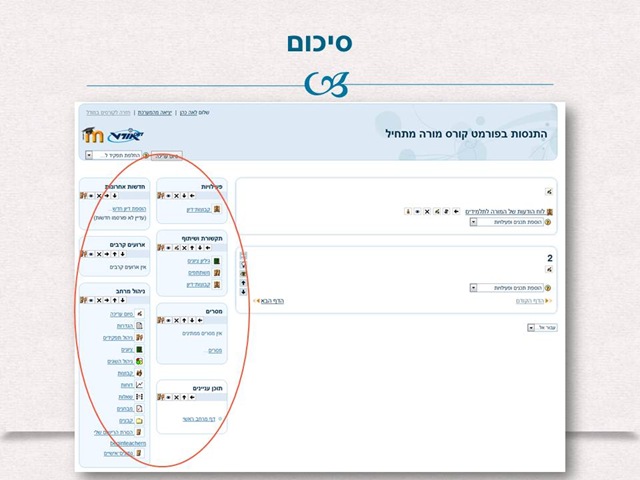
הפיתוח העיקרי – ערכה למורה מתחיל
אלה הדברים שאתייחס אליהם
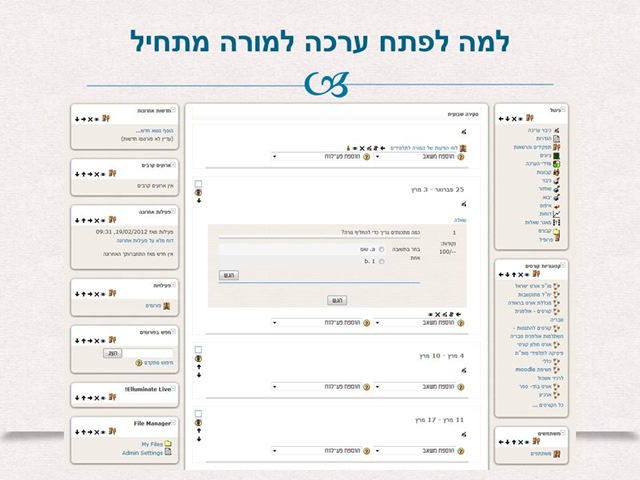
למה לפתח ערכה למורה מתחיל? כי מערכת המוודל בתצורתה הטבעית נותנת למורה כ"כ הרבה אפשרויות, שבתור משתמש מתחיל זה יותר מבהיל מעוזר.
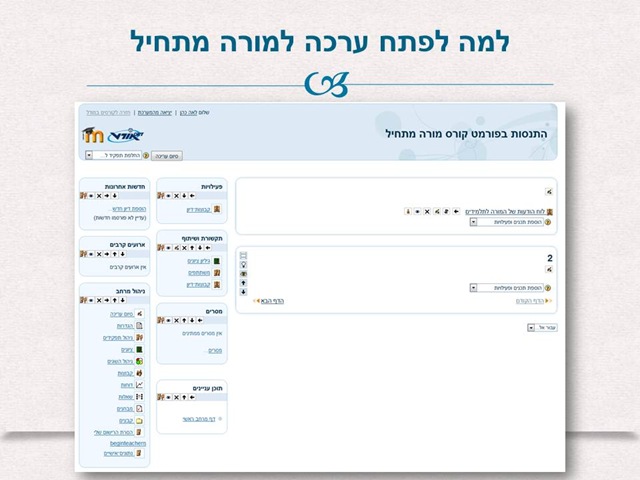
רצינו להקל עליו את הכניסה למערכת, בכך שנראה לו רק דברים שנחוצים לו לשם התחלה, וזהו פורמט הקורס שאנחנו ממליצים עליו למורה מתחיל
הצבנו לעצמנו שני גבולות בפיתוח: הראשון, מגבלת זמן. הזמן ברוטו שלקח לפתח את הערכה (כולל עיצוב, פיתוח ובדיקות) היה חודש.
הגבול השני היה שמדובר בפיילוט. ככזה, רצינו לעשות מינימום שינויים, להוציא את זה לשטח ולקבל פידבק. את המשך הפיתוח נעשה עפ"י המשובים בע"ה.
הערכה מכילה שינויים עיצוביים, צבעוניות סולידית ונעימה, מרווחים גדולים
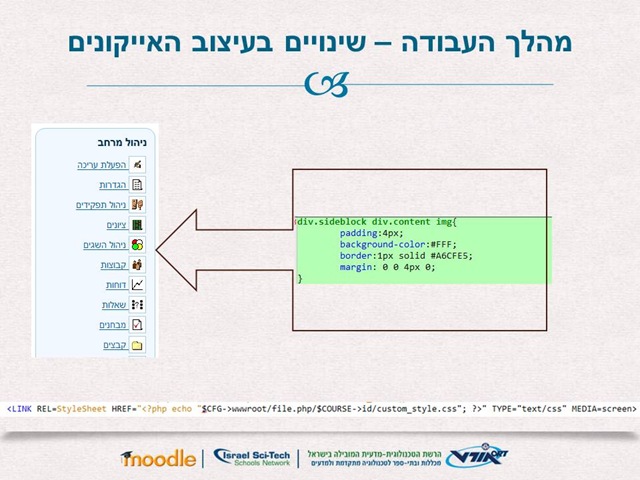
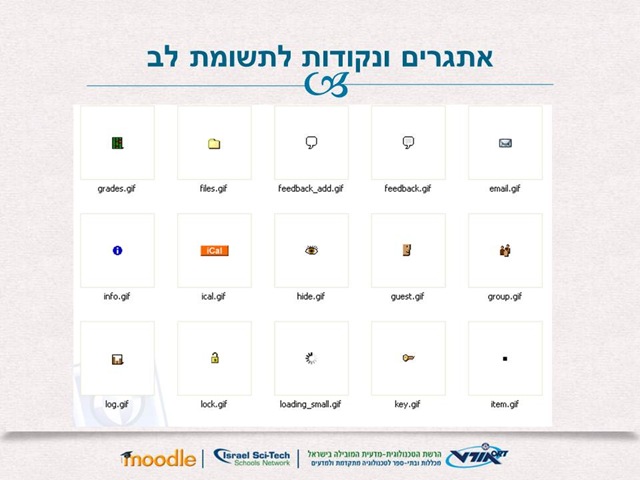
טיפול באייקונים. האייקונים במוודל באים במגוון גדלים וצבעים, וזה די מבלבל בעיניים. אנחנו לא החלפנו את האייקונים, אבל רק מסגרנו אותם וריווחנו ביניהם, כדי להקל על ההבחנה בינם לבין התוכן
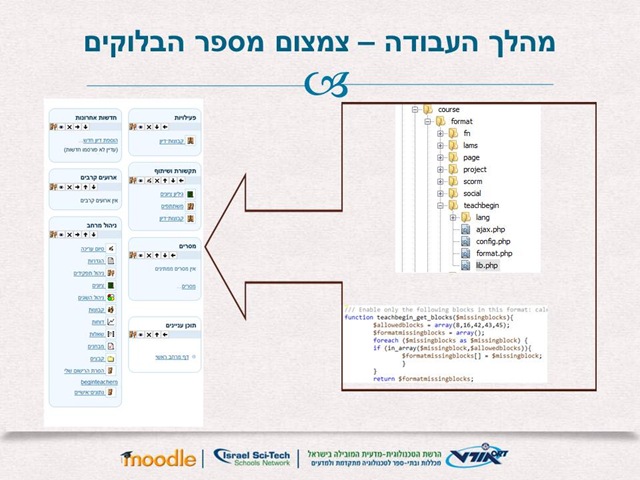
במקום כמות בלוקים גדולה, כשלא ברור מה תפקידו ותועלתו של כל בלוק….
הגבלנו את הערכה ל-5 בלוקים חשובים וברורים.
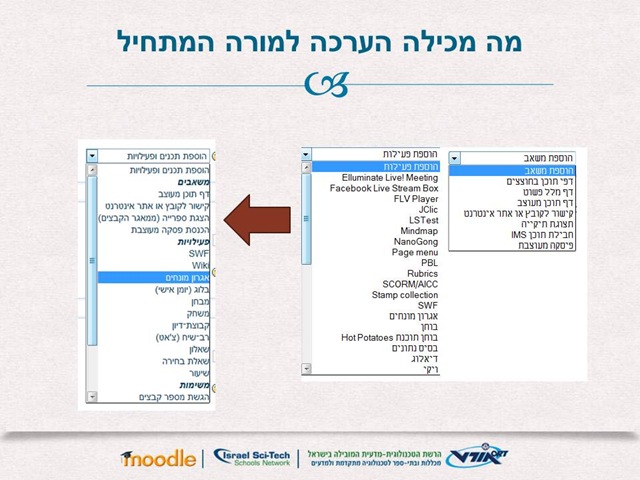
במקום שתי רשימות נפתחות – של משאבים ושל פעילויות – שלמורה מתחיל קשה להבחין מה ההבדל ביניהן, ומה נותן כל משאב או פעילות, איחדנו את המשאבים והפעילויות תחת רשימה אחת, וצמצמנו את כמותם
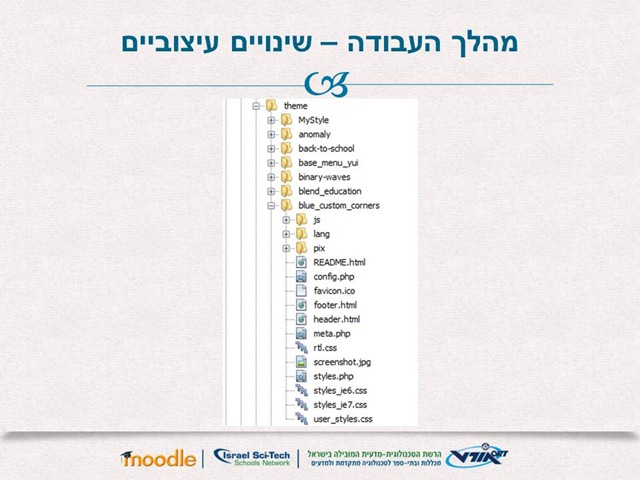
אז איך בוצעו הדברים הללו? את השינויים העיצוביים עשינו בעיקר בתבנית חדשה שיצרנו, שהתבססה על תבנית ברירת המחדל של מוודל
כך למשל את מסגור וריווח האייקונים עשינו בכמה שורות CSS
את שאר השינויים ביצענו בפורמט קורס חדש שיצרנו, שהתבסס על פורמט הנושאים. כך למשל צמצמנו את כמות הבלוקים ע"י הכנסת ה-ID-ים של הבלוקים אותם רצינו להציג לתוך מערך, ובפורמט זה אנו מציגים רק בלוקים הנמצאים במערך זה.
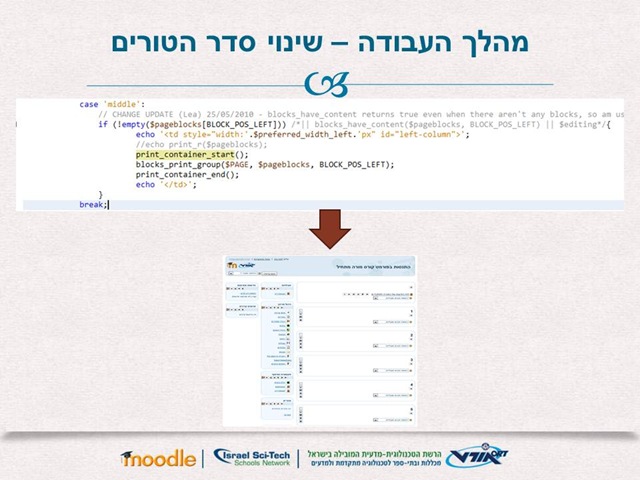
גם את שינוי סדר הטורים ביצענו בפורמט הקורס – בעיקר שינינו class-ים, וגם טיפלנו ברוחב של כל עמודה
יצרנו פונקציה אלטרנטיבית לבניית רשימות הפעילויות והמשאבים, וקראנו לה מפורמט הקורס החדש
כנ"ל
כמה עניינים שנתקלנו בהם במהלך העבודה, ומצאנו לנכון לשתף:
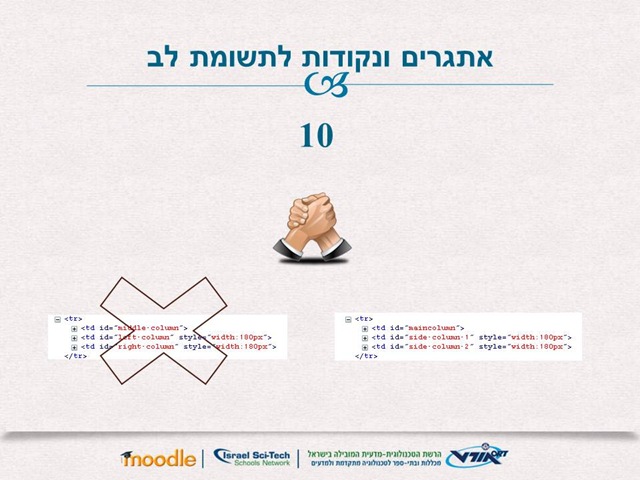
1. שם של פורמט קורס יכול להכיל עד 10 תוים. אם הוא מכיל יותר – פורמט הקורס פשוט לא מופיע ברשימת הפורמטים בהגדרות
2. תבנית העיצוב שנבחרת מופיעה אינה מבטלת את תבנית ברירת המחדל – ה-CSS של תבנית ברירת המחדל עדיין נמצא בשימוש, רק שה-CSS של התבנית הנבחרת מופיע אחריו. אבל אם יש ב-CSS של תבנית ברירת המחדל הגדרה שלא ביטלנו, היא תשפיע על העיצוב…
3. שמות ה-class-ים של העמודות הם לפי המיקום (left. middle) ולא לפי התפקוד, ולכן כעת יש לעמודות class-ים שלא מייצגים את המיקום נכון. לא שינינו את ה-class-ים מפאת קוצר הזמן
את האייקונים הפורמט שואב מתוך המערכת. בזמנו לא היינו מודעים לעובדה שניתן להגדיר תיקיה בתבנית שממנה ניתן לקחת אייקונים
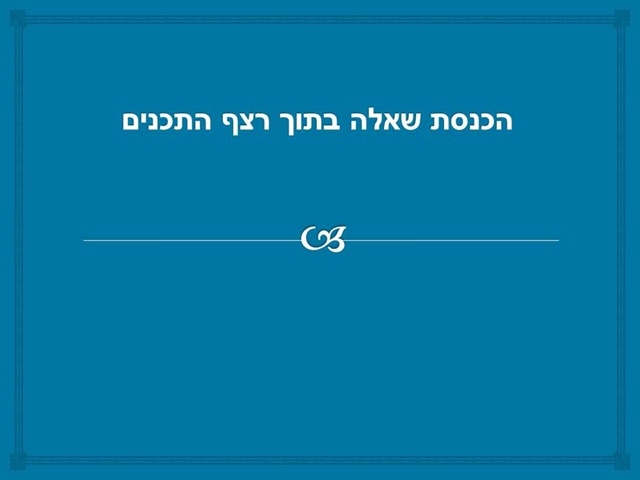
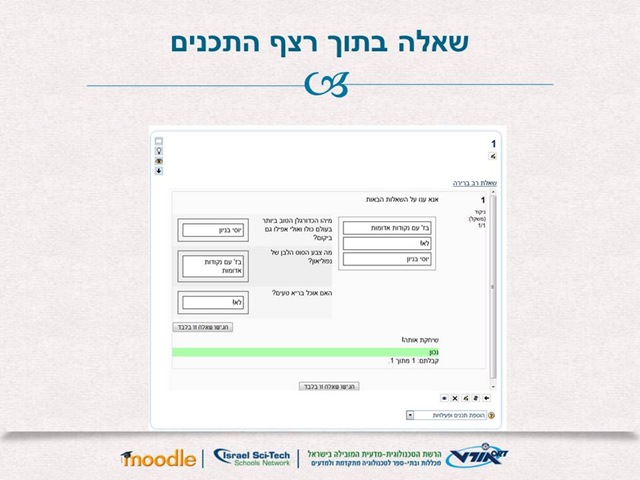
כעת לפיתוח הבא. במוודל ישנו מודול מסוג שאלה. אחרי שמכינים שאלה, יש אפשרות לקחת את הכתובת של ה-preview שלה (זה החלון שנפתח כשלוחצים על זכוכית המגדלת שליד כל שאלה), ולשים אותו כקישור בעריכה של משאב, להוסיף בקישור עצמו סיומת .qst, ואז, כשהתלמיד לוחץ על הקישור, השאלה נפתחת בחלון פופ-אפ.
זו השאלה בחלון פופ-אפ
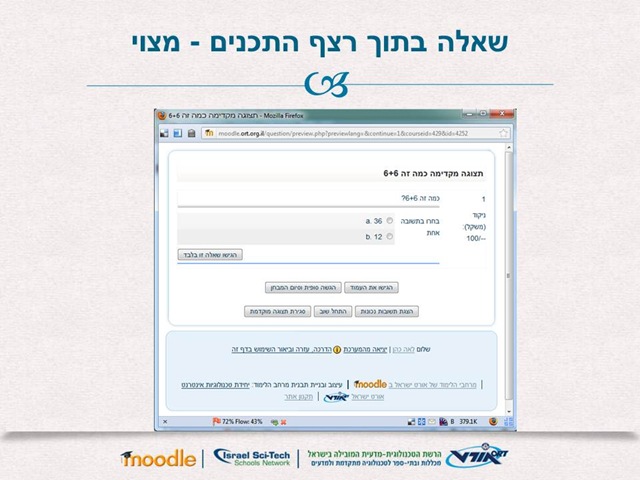
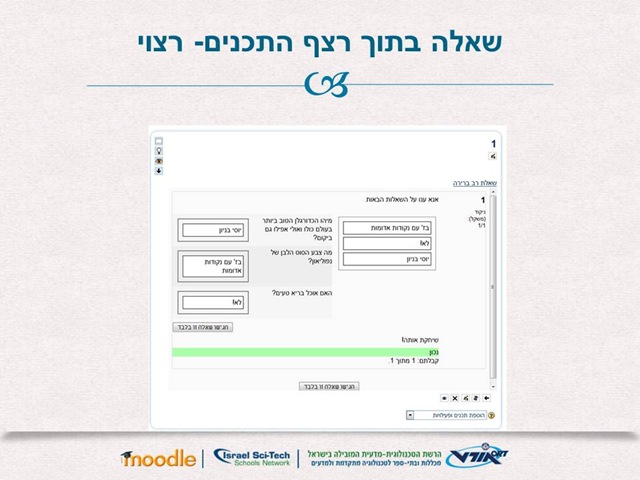
אנחנו התבקשנו שהשאלה תהיה חלק מהמשאב/פעילות, ולא כחלון נפרד.
הפיתוח שלנו היה שבפילטר, ה-HTML שהוחזר היה iframe של ה-preview של השאלה
אתגר נוסף שעמדנו בו היה הבקשה שהציון שהתלמ יד מקבל בשאלה ייכנס לרשימת הציונים שלו, דבר שאינו מובן מאליו מאחר שהשאלה אינה נענית בקונטקסט של פעילות השאלות.
הפיתוח האחרון שלנו: התממשקות של שם משתמש וסיסמה עם מערכת חיצונית (במקרה שלנו – מערכת פרי הפיתוח שלנו, כליקיט)
עשינו זאת באמצעות שתילת עוגיה הנקראת ע"י שתי המערכות, וכן גישה של המוודל ל-DB חיצוני (ה-DB של הכליקיט, שהוא SQL) כשמדובר על משתמשים ההמוגדרים רק בכליקיט ולא ב-moodle
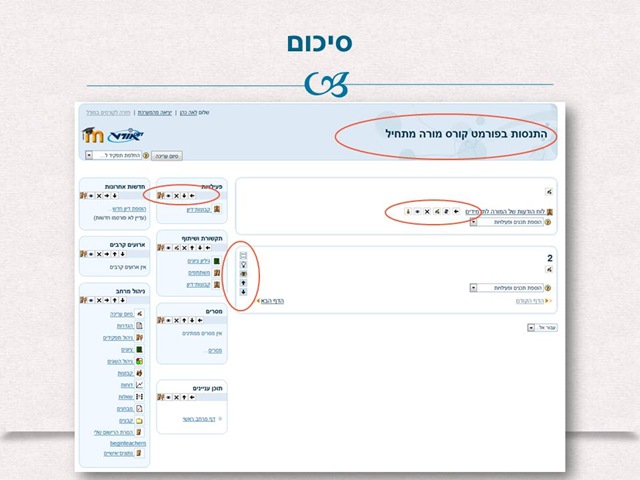
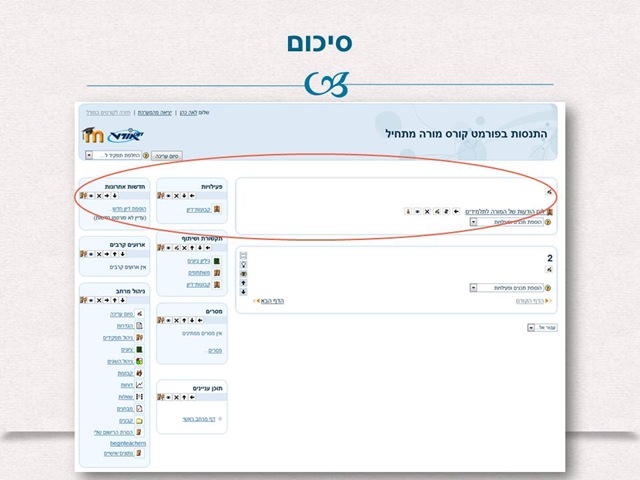
לסיכום, דיברנו על:
שינויים עיצוביים בתבנית
שינויים בפורמט – שינוי סדר העמודות
עוד שינויים בפורמט – כמות הבלוקים
עוד שינויים בפורמט – איחוד רשימת המשאבים והפעילויות, וצמצומם
הכנסת שאלות כ-iframe בתוך פעילות/משאב
עוגיה לקישור לוגאינים ממערכת נפרדת למוודל ולהפך
ולסיום, ניתן להוריד את תבנית העיצוב, את פורמט הקורס, ואת הפילטר של השאלה